■ブログを作る
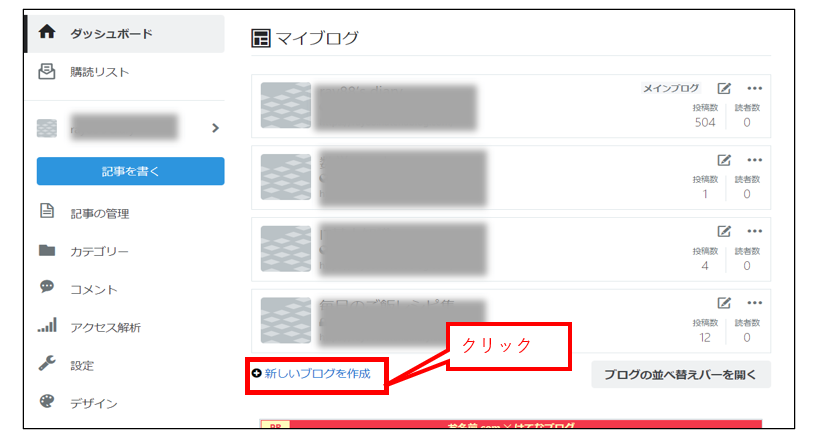
①ダッシュボード→新しいブログを作成をクリック

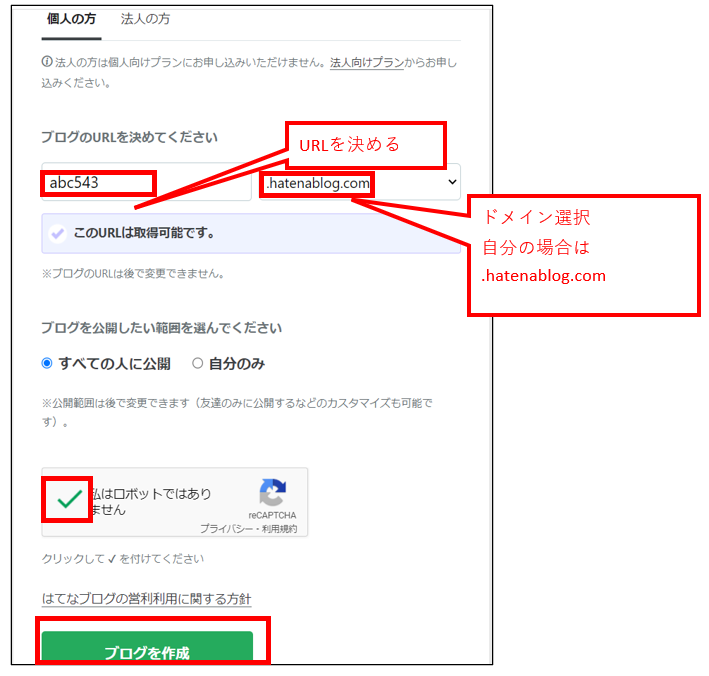
②URLを決める

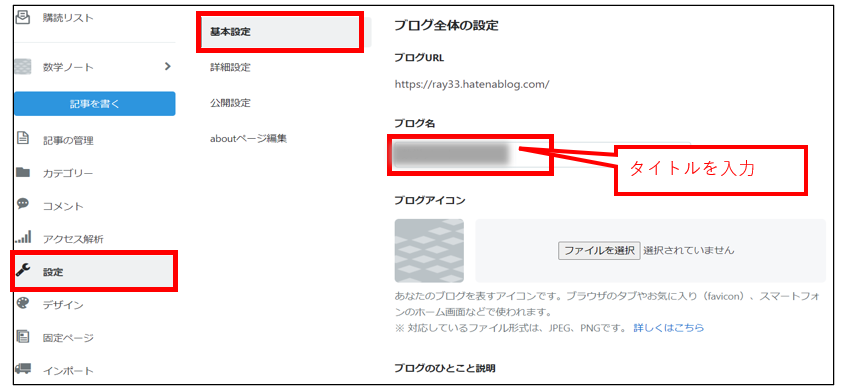
③タイトルを変更する
ダッシュボード→該当のブログを選択→設定(基本設定)
※このページでコメントなしや記事の表示順も設定できるので適宜設定する。

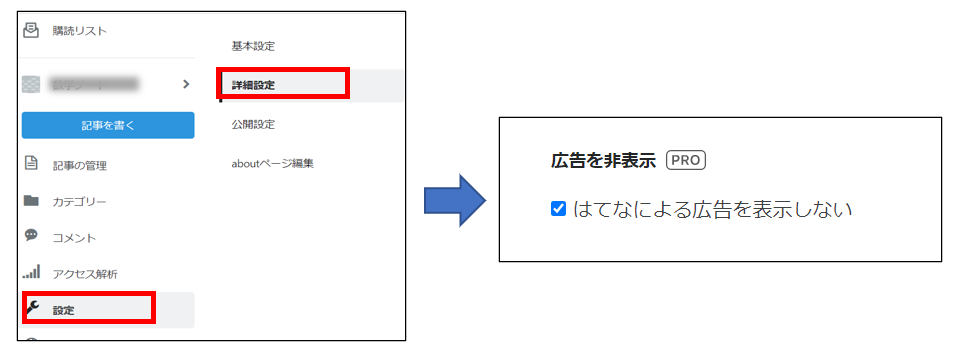
④詳細設定で広告を非表示にする

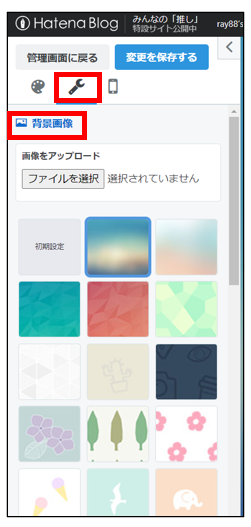
⑤ダッシュボード→該当ブログを選択→デザイン→スパナのマーク→背景画像 で背景画像を決める

■スマホ用画面の編集(検索テキストボックスをスマホ用で表示した時だけに配置・表示設定する)
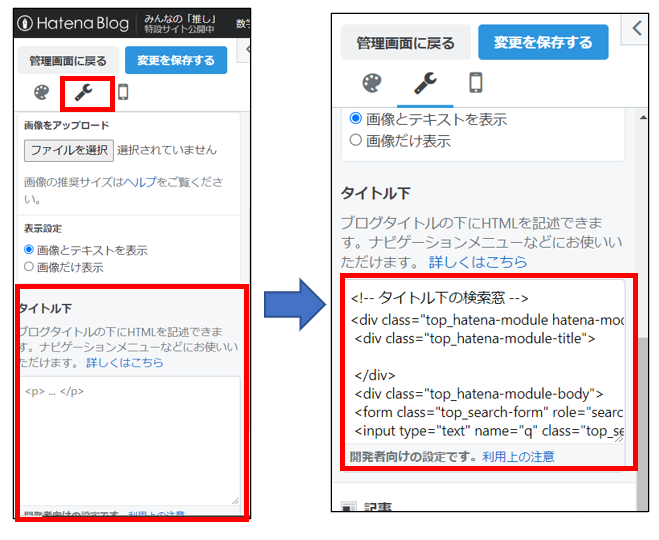
①ダッシュボード→該当部録を選択→デザイン→スパナのマーク→ヘッダ→タイトル下の中のコードを編集する

↓以下は編集用のコード。コード内の「自分のブログのURL」のところを実際のURLに編集して利用すること
<!-- タイトル下の検索窓 --> <div class="top_hatena-module hatena-module-search-box"> <div class="top_hatena-module-title"> </div> <div class="top_hatena-module-body"> <form class="top_search-form" role="search" action="自分のブログのURL/search" method="get"> <input type="text" name="q" class="top_search-module-input" value="" placeholder="記事を検索" required> <input type="submit" value="検索" class="top_search-module-button" /> </form> </div> </div>
②ダッシュボード→該当ブログを選択→デザイン→スパナのマーク→{}デザインCSSの中を編集する。

元々入力されているコードの下に以下のコードを追加する
/* 記事タイトル */ .entry-title a{ font-size: 22px; /* 文字サイズ */ line-height: 1.6; /* 行の高さ */ } /*タイトル下の検索窓*/ .top_hatena-module-body { display:none } @media only screen and (max-width: 767px){ .top_hatena-module-body { display:block } } /*スマホ用検索boxのデザイン*/ .top_hatena-module hatena-module-search-box{ width: 100%; } .top_hatena-module-body{ text-align: center; background-color: #2c2c2c; height: 52px; } .hatena-module-search-box .top_search-module-input { padding: 11px; border: none; outline: none; height: 40px; width: 90%; background-color: #ffffff; border-radius: 40px; margin-top: 6px; } button, input, optgroup, select, textarea { color: inherit; font: inherit; margin: 0; } .top_search-module-button { width: 20px; height: 20px; background: transparent url(https://cdn.blog.st-hatena.com/images/theme/search.png) no-repeat right center; border: none; outline: none; text-indent: -9999px; position: absolute; opacity: 0.5; margin-top: 18px; margin-left: -30px; }
