JavaScript 目次 - ray88’s diary
■構文
try{ //例外を検知する対象となる処理 }catch(変数){ //例外が発生したときに実行する処理 }finally{ //例外の有無にかかわらず実行する処理 }
■サンプルコード
※変数eには例外が発生したときに生成されるErrorオブジェクトが渡される
Errorオブジェクトのmessageプロパティにはエラーメッセージが格納される
function myFunction() { try{ var greeting = "こんにちは、" + name + "です。"; console.log( greeting ); }catch(e){ console.log('例外が発生しました:' + e.message); }finally{ console.log('スクリプトの実行完了!'); } }
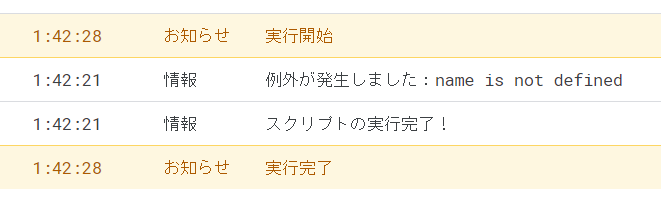
実行結果